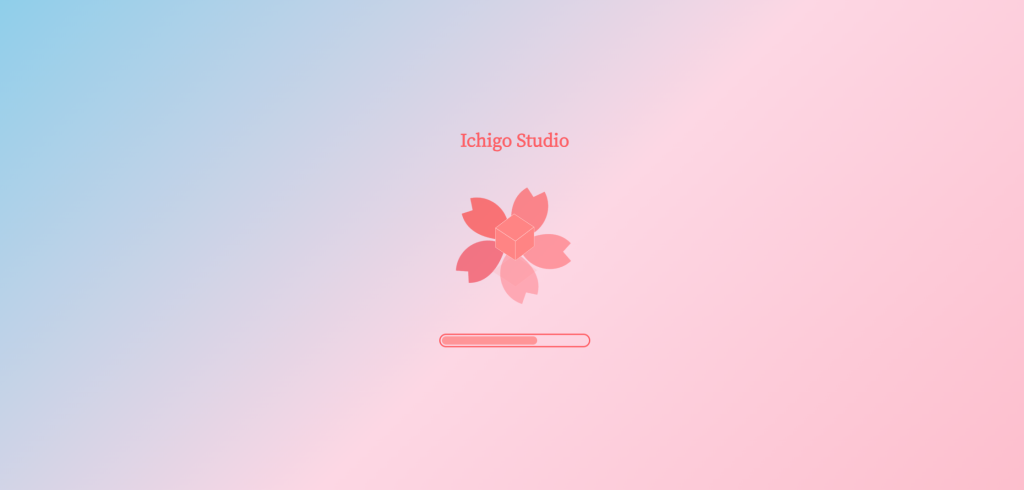
本站首页的过渡动画基于CSS + HTML实现。
当前
实现难点:中心立方体的旋转、弹跳和对应下方投影;不同类型元素的图层堆叠;背景的滚动方案;调色(为了使过渡动画的色调贯彻L式美学,博主想了好一会,最终还是在网站主题色中选择)。

CSS元素
背景
实现45度角滚动渐变。
CSS
.scene {
background: linear-gradient(-45deg, #fffacd, #fdb9c8, #fdd7e4, #87ceeb, #c3b1e1);
background-size: 200% 200%;
animation: gradient 6s ease infinite;
z-index: 2;
display: grid;
position: absolute;
left: 50%;
top: 50%;
height: 100%;
width: 100%;
transform: translate(-50%,-50%);
place-items: center;
}
@keyframes gradient {
0% {
background-position: 0 24%;
}
50% {
background-position: 100% 100%;
}
100% {
background-position: 0 24%;
}
}文字
CSS
.text {
text-align: center;
font-size: 25px;
font-weight: bold;
color: #FF6066;
position: absolute;
left: 50%;
top: 30%;
transform: translate(-50%,-50%)
}图案:旋转樱花
CSS
.sakura-preload {
position: absolute;
left: 50%;
top: 50%;
height: 100%;
width: 100%;
transform: translate(-50%,-50%);
}
.sakura-svg {
animation: sakura-rotate 10s linear infinite;
}
@keyframes sakura-rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}图案:弹跳方块
CSS
.cube-wrapper {
transform-style: preserve-3d;
animation: bouncing 2s infinite;
}
.cube {
transform-style: preserve-3d;
transform: rotateX(45deg) rotateZ(45deg);
animation: rotation 2s infinite;
}
.cube-faces {
transform-style: preserve-3d;
height: 40px;
width: 40px;
position: relative;
transform-origin: 0 0;
transform: translateX(0) translateY(0) translateZ(-20px);
}
.cube-face {
position: absolute;
inset: 0;
background: #ff8484;
border: solid 1px #FFFFFF80;
}
.cube-face.shadow {
transform: translateZ(-40px);
animation: bouncing-shadow 2s infinite;
}
.cube-face.top {
transform: translateZ(40px);
}
.cube-face.front {
transform-origin: 0 50%;
transform: rotateY(-90deg);
}
.cube-face.back {
transform-origin: 0 50%;
transform: rotateY(-90deg) translateZ(-40px);
}
.cube-face.right {
transform-origin: 50% 0;
transform: rotateX(-90deg) translateY(-40px);
}
.cube-face.left {
transform-origin: 50% 0;
transform: rotateX(-90deg) translateY(-40px) translateZ(40px);
}
@keyframes rotation {
0% {
transform: rotateX(45deg) rotateY(0) rotateZ(45deg);
animation-timing-function: cubic-bezier(0.17, 0.84, 0.44, 1);
}
50% {
transform: rotateX(45deg) rotateY(0) rotateZ(225deg);
animation-timing-function: cubic-bezier(0.76, 0.05, 0.86, 0.06);
}
100% {
transform: rotateX(45deg) rotateY(0) rotateZ(405deg);
animation-timing-function: cubic-bezier(0.17, 0.84, 0.44, 1);
}
}
@keyframes bouncing {
0% {
transform: translateY(-40px);
animation-timing-function: cubic-bezier(0.76, 0.05, 0.86, 0.06);
}
45% {
transform: translateY(40px);
animation-timing-function: cubic-bezier(0.23, 1, 0.32, 1);
}
100% {
transform: translateY(-40px);
animation-timing-function: cubic-bezier(0.76, 0.05, 0.86, 0.06);
}
}
@keyframes bouncing-shadow {
0% {
transform: translateZ(-80px) scale(1.3);
animation-timing-function: cubic-bezier(0.76, 0.05, 0.86, 0.06);
opacity: 0.05;
}
45% {
transform: translateZ(0);
animation-timing-function: cubic-bezier(0.23, 1, 0.32, 1);
opacity: 0.3;
}
100% {
transform: translateZ(-80px) scale(1.3);
animation-timing-function: cubic-bezier(0.76, 0.05, 0.86, 0.06);
opacity: 0.05;
}
}加载条
CSS
.loader {
width: 220px;
height: 20px;
border-radius: 20px;
color: #FF6066;
border: 2px solid;
position: absolute;
left: 50%;
top: 66%;
transform: translate(-50%,-50%)
}
.loader::before {
content: "";
color: #FF8484CC;
position: absolute;
margin: 2px;
inset: 0 100% 0 0;
border-radius: inherit;
background: currentColor;
animation: l6 2s infinite;
}
@keyframes l6 {
100% {inset:0}
}HTML引用
如何有效引用并组织这些元素,也是一个不小的难题。
用语言来组织逻辑就是:【背景【旋转樱花【引用的花瓣图标【五个花瓣的方位和颜色】】】弹跳方块【方块对象【方块面对象【面及投影】】】【加载条】【文字】】,如果更改顺序可能会出现显示问题。
HTML
<div class="scene">
<div class="sakura-preload" style="width:max-content;height:max-content;margin:auto">
<svg width="220px" height="220px" t="1682340134496" class="sakura-svg" viewBox="0 0 1049 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5240">
<path d="M525.58396628 573.34694353s268.83106938-2.62915481 309.36387092 193.24287089l-76.46458293 21.90962291 12.92667757 84.13295086a214.05701289 214.05701289 0 0 1-96.84053193-4.82011663A224.79272784 224.79272784 0 0 1 525.58396628 578.38615666z" fill="#FF818C8C" p-id="5241"></path>
<path d="M552.75189802 512.4381922s131.45773592-233.7756732 321.63325979-170.89505575L854.2283053 418.66500728l79.31283344 30.89256828a215.59068679 215.59068679 0 0 1-52.58309388 81.50379604 224.57363215 224.57363215 0 0 1-325.35789552-14.67944718z" fill="#FF60668C" p-id="5242"></path>
<path d="M508.49446078 494.0341093S317.00435871 306.48774025 426.77156822 139.31731943l69.4535037 38.78003191L547.4935884 109.30113636a214.05701289 214.05701289 0 0 1 65.72886796 71.86356201 225.01182435 225.01182435 0 0 1-98.37420505 310.67844912z" fill="#FF40408C" p-id="5243"></path>
<path d="M473.21996809 525.58396628S242.2925454 661.64272234 109.30113636 512.4381922l55.43134521-57.18411482-53.45947909-65.72886795a213.61882069 213.61882069 0 0 1 86.32391269-43.81924506 224.79272784 224.79272784 0 0 1 274.527572 175.27698099z" fill="#FF1F1A8C" p-id="5244"></path>
<path d="M481.76472043 566.55496s72.0826585 258.31445093-106.4807652 348.14390364l-40.31370582-68.13892627-78.21735252 34.17901099a212.30424328 212.30424328 0 0 1-20.15685331-94.64956933 224.57363215 224.57363215 0 0 1 241.00584894-219.09622602z" fill="#F022338C" p-id="5245"></path>
</svg>
</div>
<div class="cube-wrapper">
<div class="cube">
<div class="cube-faces">
<div class="cube-face shadow"></div>
<div class="cube-face bottom"></div>
<div class="cube-face top"></div>
<div class="cube-face left"></div>
<div class="cube-face right"></div>
<div class="cube-face back"></div>
<div class="cube-face front"></div>
</div>
</div>
</div>
<div class="loader"></div>
<p class="text">Ichigo Studio</p>
</div>从前
实现难点:环带嵌套旋转。

CSS元素
灵感来源:
CSS
.multi-spinner-container {
width: 150px;
height: 150px;
position: absolute;
left:50%;
top:45%;
transform: translate(-50%,-50%);
margin: 30px auto;
overflow: hidden;
}
.multi-spinner {
position: absolute;
width: calc(100% - 9.9px);
height: calc(100% - 9.9px);
border: 5px solid transparent;
border-radius: 50%;
-webkit-animation: spin 5s cubic-bezier(0.17, 0.49, 0.96, 0.76) infinite;
animation: spin 5s cubic-bezier(0.17, 0.49, 0.96, 0.76) infinite;
}
.loader {
width: 200px;
height: 22px;
border-radius: 20px;
color: #F1BB46;
border: 2px solid;
position: absolute;
left:50%;
top:58%;
transform: translate(-50%,-50%)
}
.loader::before {
content: "";
position: absolute;
margin: 2px;
inset: 0 100% 0 0;
border-radius: inherit;
background: currentColor;
animation: l6 2s infinite;
}
.text {
text-align: center;
font-size: 20px;
color: #FB6581;
position: absolute;
left:50%;
top:60%;
transform: translate(-50%,-50%)
}
@keyframes l6 {
100% {inset:0}
}
@-webkit-keyframes spin {
from {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
to {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes spin {
from {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
to {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}multi-spinner{}和text{}类分别实现环带旋转和文本显示;loader{}类和loader::before{}类分别实现进度条的轮廓和填充。multi-spinner-container{}框定了环带的位置。
HTML引用
HTML
<div class="multi-spinner-container">
<div class="multi-spinner" style="border-top-color:#F1BB46">
<div class="multi-spinner" style="border-top-color:#F0A97D">
<div class="multi-spinner" style="border-top-color:#F0773F">
<div class="multi-spinner" style="border-top-color:#F0333D">
<div class="multi-spinner" style="border-top-color:#F02233"></div>
</div>
</div>
</div>
</div>
</div>
<div class="loader"></div>
<p class="text">Ichigo 摸鱼中...</p>利用HTML对CSS类进行引用,嵌套实现多层环带的效果,并添加缺失的颜色属性。