图标库操作
进入阿里巴巴矢量图标库官网:https://www.iconfont.cn/,通过【素材库】-【图标库】选择需要的图标,添加进购物车,最后放入你发起的项目中。这部分操作基本靠官网的提示就能完成,没有项目会提醒你新发起一个项目。
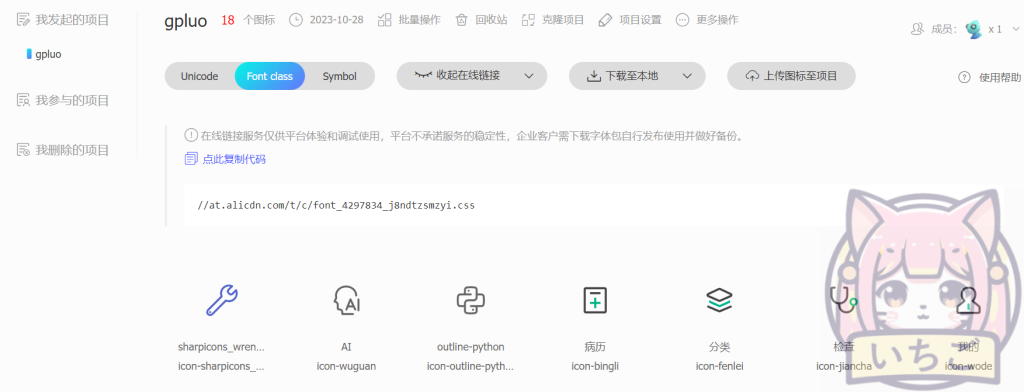
之后需要查看项目时,入口在【资源管理】-【我的项目】,建议收藏链接。

以本站的图标项目gpluo为例,当前的项目代码就如上图中所示://at.alicdn.com/t/c/font_4297834_j8ndtzsmzyi.css,但需要注意的是,这一代码在项目内容发生变更后会变为不可用的状态,需要自行前往项目页获取新代码。
而将鼠标悬停在各图标上即可获取图标代码,如gpluo项目的第一个形如扳手的图标,其代码为:icon-sharpicons_wrench。
网站后台操作
在引用图标前,需要先创建一个引用规则。引用规则的PHP代码可以直接置于网站function.php文件中的某处(比如最后),但这里推荐另一种方式,可以更方便地管理自行添加的代码块。
安装WordPress插件Code Snippets:

点击插件UI界面的【Add New】,编写如下Functions(PHP)代码块:
PHP
function nav_ali_icon()
{
echo '<link rel="stylesheet" href="https://at.alicdn.com/t/c/font_4297834_j8ndtzsmzyi.css" media="all">';
}
add_action('wp_footer','nav_ali_icon',100);这时就完成了引用规则的创建。
需要引用相关图标时,利用如下短代码进行:
<i class="iconfont your-icon-code"></i>
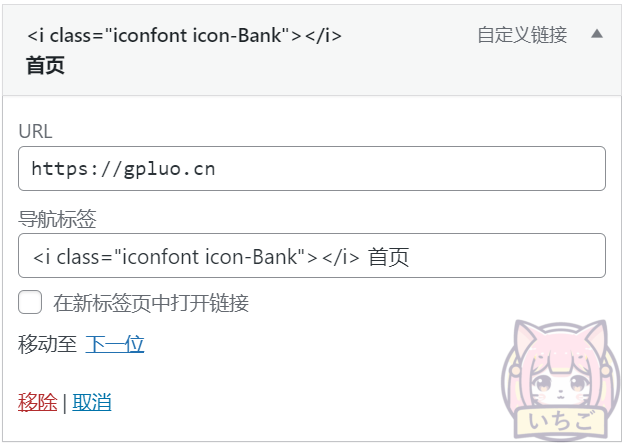
如本站菜单中【首页】选项图标的引用方式为:

最后总结一下成功引用的要点:
- 图标库里有自建的项目,项目里包含一定量的图标;
- 在网页后台创建了正确的引用规则,自建项目代码可用;
- 在合适的引用位置使用了正确的引用短代码,短代码里指示的图标包含于自建项目中。